Awesome-TTRSS(Tiny Tiny RSS) 迁移(复制)到另一个服务器(VPS)步骤
1 查看原始服务器docker状态(确保在root状态下操作)
1.1 查看原始容器ID
docker ps1.2 查看postgres状态
docker exec -it {ID} env一般结果得到PG_USER=postgres,其中postgres是后面用到的备份数据库用户名
1.3 查看postgres文件夹体积
du -h --max-depth=1 ~/postgres/data/1.4 备份postgres文件夹
方法1:整个文件夹备份,传输到新服务器(确保将要在新服务器部署的postgres版本一致,否则采用第二个方法)
tar zxvf postgres.tar.gz -C ~/postgres/data/方法2:利用postgres自带备份方法,其中下面命令中第二个postgres为上面用户名
docker exec postgres pg_dumpall -c -U postgres > export.sql2 在新服务器安装Awesome-TTRSS
2.1 安装 Docker
Docker 是非常优秀的虚拟化容器,借助于 Docker 我们可以方便的部署 Tiny Tiny RSS,首先我们在服务器上安装 Docker 本体。在服务器上面执行下面命令来安装 Docker:
curl -fsSL https://get.docker.com/ | sh然后启动 Docker 服务:
sudo systemctl start docker然后,我们检查一下 Docker 是否启动成功。我们执行命令:sudo systemctl status docker:
2.2 安装 docker-compose
接下来我们安装 docker-compose:一个管理和启动多个 Docker 容器的工具。由于 Tiny Tiny RSS 依赖有 PostgreSQL 的数据库服务以及 mercury_fulltext 的全文抓取服务等等,这些服务我们都借助于 Docker 部署,因此利用 docker-compose 就会大大降低我们的部署难度。
我们继续,在服务器上面执行下面的命令来安装 docker-compose:
curl -L https://github.com/docker/compose/releases/download/1.25.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose之后给予安装好的 docker-compose 可执行权限:
chmod +x /usr/local/bin/docker-compose参考资料:Install Docker Compose | Docker Documentation
最后我们运行 docker-compose --version 来检查安装是否成功。如果有如下输出,说明我们的 docker-compose 安装成功:
 检查 docker-compose 安装情况
检查 docker-compose 安装情况
2.3 安装 Tiny Tiny RSS 及其周边服务
准备工作已经全部完成,接下来我们下载由 Awesome-TTRSS 配置的 Tiny Tiny RSS 服务的 docker-compose 配置文件:
# 创建 ttrss 目录并进入
mkdir ttrss && cd ttrss
# 利用 curl 下载 ttrss 的 docker-compose 配置文件至服务器
curl -fLo docker-compose.yml https://github.com/HenryQW/Awesome-TTRSS/raw/master/docker-compose.yml修改 docker-compose.yml 里面的内容:
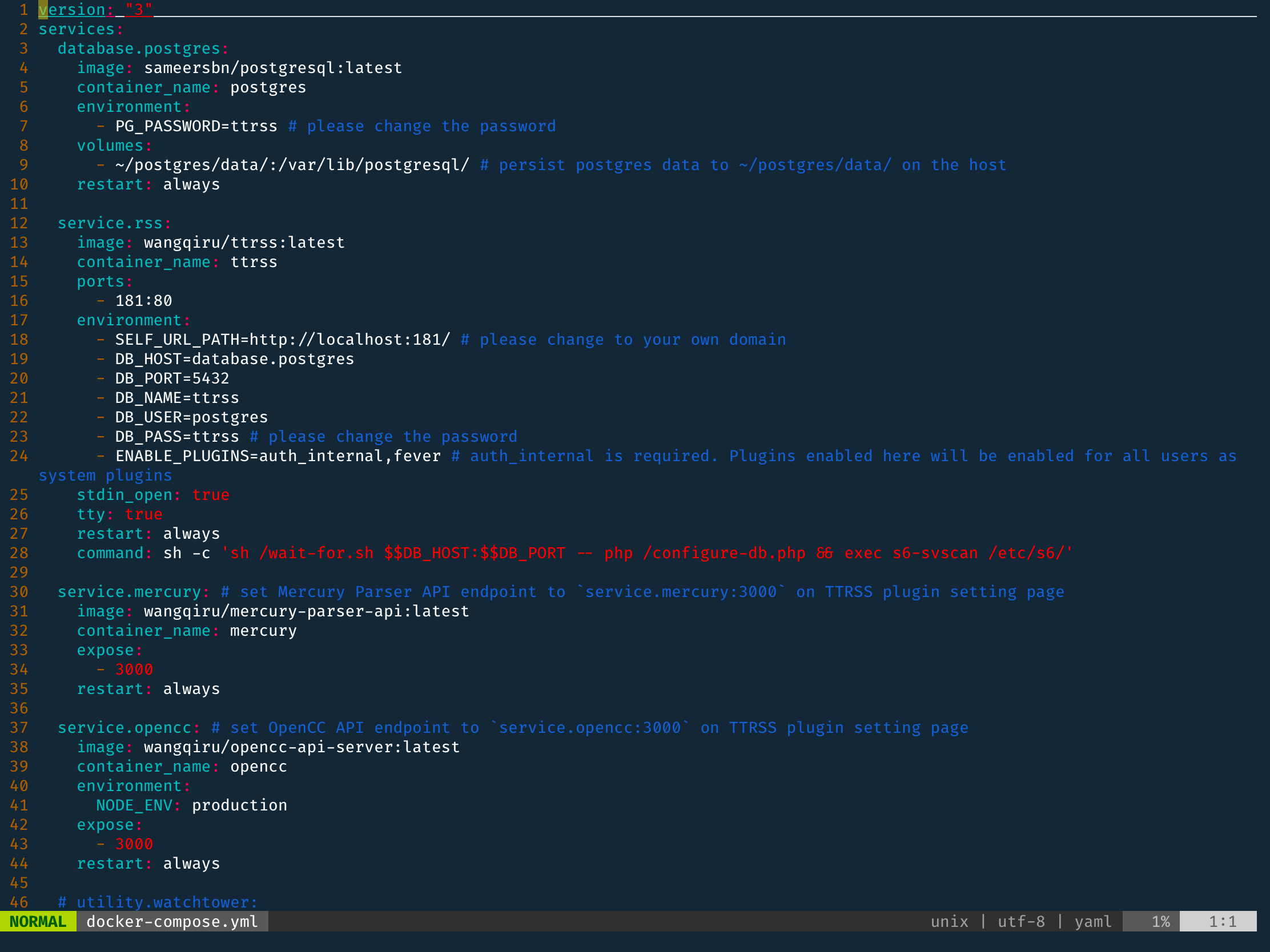
 修改 docker-compose 配置文件
修改 docker-compose 配置文件
- 在配置文件的第 7 行和第 23 行,将 PostgreSQL 数据库的默认密码进行修改(确保密码在前后服务器一致)。暴露在公网的数据库使用默认密码非常危险。
- 在配置文件的第 18 行,将 Tiny Tiny RSS 服务的部署网址修改。比如我的部署网址是
https://ttrss.tenkeyseven.com/- 注意,如果你的部署 URL 包含端口(比如默认部署端口为 181 端口),那么这里的 URL 也需要加上端口号,格式为{网址}:{端口}- 不过不必担心,如果你这里的 URL 配置不正确,那么访问 Tiny Tiny RSS 的时候,Tiny Tiny RSS 会提醒你修改这里的值为正确的 URL,按照提醒进行配置即可(最好一开始使用http://{your ip}:181/这种格式,先验证ttrss没有出错)
之后,我们保存配置文件,启动 Tiny Tiny RSS 服务。在刚刚的 ttrss 目录下执行:
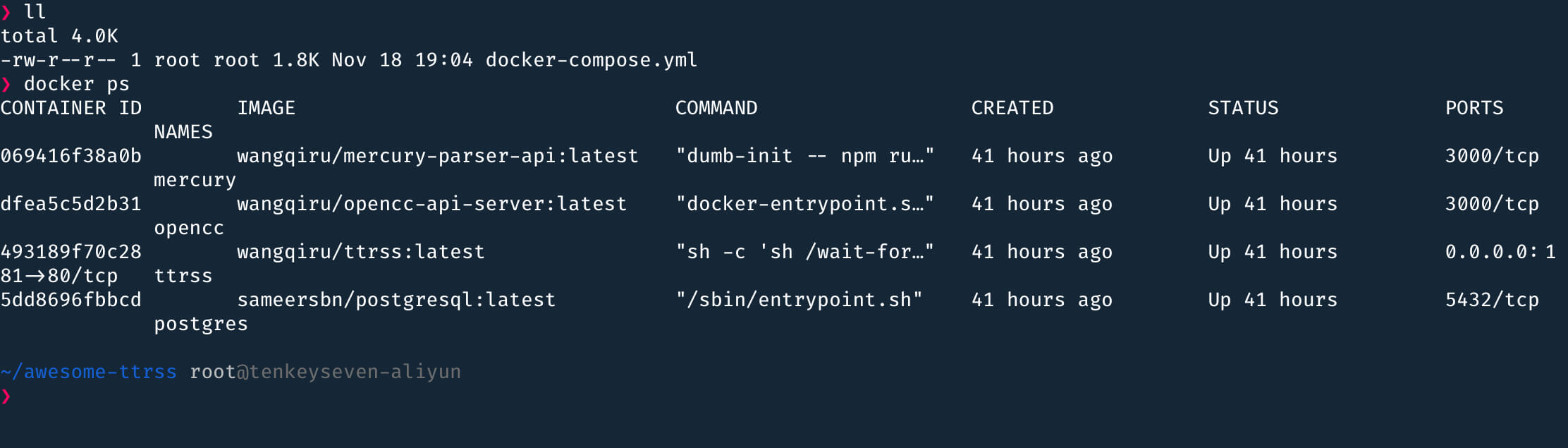
docker-compose up -d等待脚本执行完成,如果一切没有问题,那么接下来输入 docker ps,我们应该看到类似下面的结果:
 查看正在运行的 Docker 容器
查看正在运行的 Docker 容器
上面内容表示我们开启了四个 Docker 容器,分别是:
- Tiny Tiny RSS 本身,监听端口为
0.0.0.0:181 -> 80,同时暴露给外网 - PostgreSQL 数据库,仅供内部使用
- Mercury 全文抓取服务,仅供内部使用
- OpenCC 简体、繁体中文转换服务,仅供内部使用
如果发现问题,修改 docker-compose 配置文件后,需要执行下面的命令重启 Docker 容器们:
# 关闭 Docker 容器们
docker-compose down
# 删除已停止的 Docker 容器
docker-compose rm
# ……
# 修改 docker-compose 配置文件
# ……
# 再次开启 Docker 服务
docker-compose up -d2.4 迁移原始服务器备份文件
1.4方法一后续:
先docker-compose down,然后执行 rm -rf ~/postgres/data/
#在原始vps操作下面命令,将文件迁移到新vps的root账户,弹出命令行要输入新vps密码
scp -r ./postgres.tar.gz root@{新vps ip}:/root/
#创建文件夹
mkdir -p ~/postgres/data/
#解压
tar zxvf postgres.tar.gz -C ~/postgres/data/
最后docker-compose up -d1.4方法二后续:
#在原始vps操作下面命令,将文件迁移到新vps的root账户,弹出命令行要输入新vps密码
scp -r ./export.sql root@{新vps ip}:/root/
#第二个postgres为1.4步骤的用户名
cat export.sql | docker exec -i postgres psql -U postgres打开http://{your ip}:181/检查是否迁移完成
3 安装 Nginx(非必选,适合需要HTTPS访问用户)
Debian及Ubuntu添加Nginx官方源
和CentOS类似,我们也需要更改系统的源仓库文件,只是我们按照习惯,可以不用新建文件,直接在现有的源仓库文件上添加两行就行了。
用编辑器打开/etc/apt/sources.list,Debian添加如下内容:
deb http://nginx.org/packages/debian/ codename nginx
deb-src http://nginx.org/packages/debian/ codename nginx然后根据实际发行版代号,替换上面的code\为实际的发行版代号,相关代号可以用命令cat /etc/os-release查询得到。
添加完成之后,还需要添加Nginx官方的Key,不然会提示Key错误,命令如下:
wget https://nginx.org/keys/nginx_signing.key -O /tmp/nginx_signing.key
apt-key add /tmp/nginx_signing.key添加完成之后,要先更新仓库源信息才能安装Nginx:
apt-get update
apt upgrade nginx安装之后,可以通过如下命令查看Nginx的版本:
nginx -v之后开启 Nginx 服务:
sudo systemctl start nginx检查 Nginx 是否启动成功:
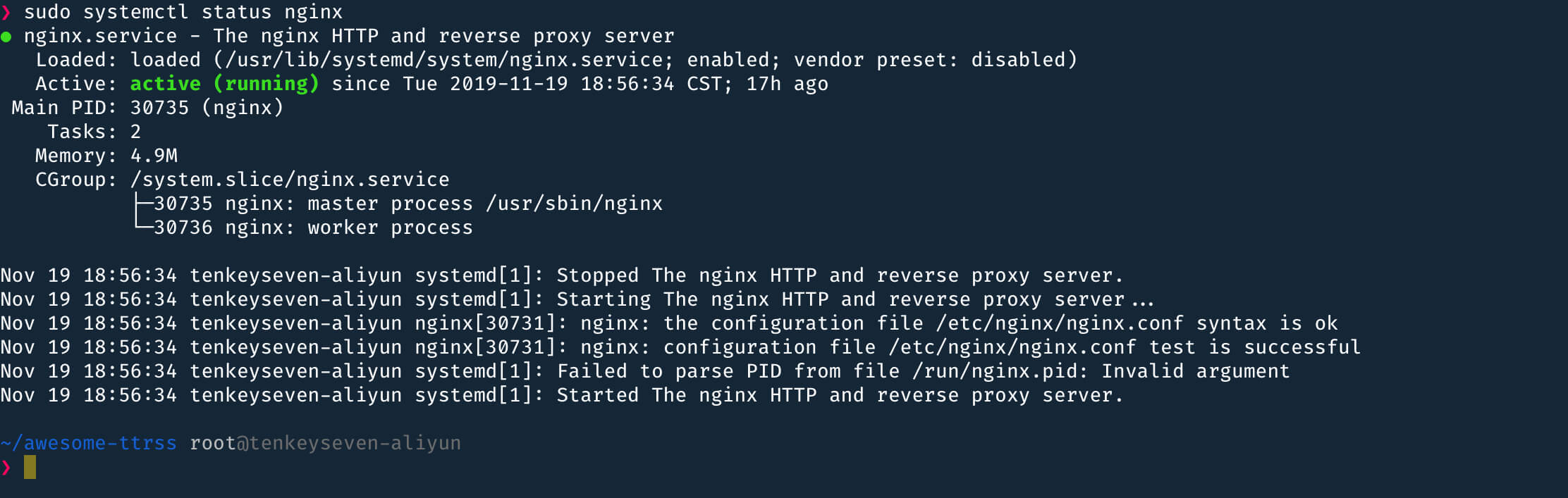
sudo systemctl status nginx 检查 Nginx 运行状态
检查 Nginx 运行状态
签署 SSL 证书,部署 HTTPS
之后,我们利用 Let’s Encrypt 提供的 certbot 直接为 Nginx 配置 SSL 证书。首先,我们执行下面的命令安装 certbot:
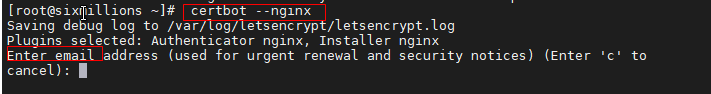
apt install python3-acme python3-certbot python3-mock python3-openssl python3-pkg-resources python3-pyparsing python3-zope.interfaceapt install certbot python3-certbot-nginx然后运行 certbot 来签署 SSL 证书并自动配置 Nginx 服务:
sudo certbot --nginx输入邮箱

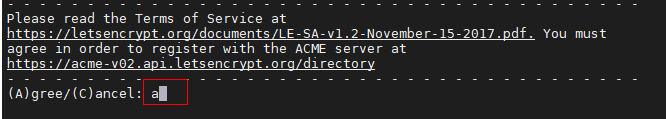
同意
输入a
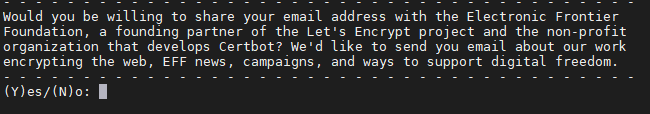
输入y
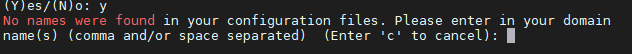
配置用户

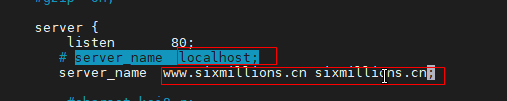
先输入c退出,然后这里我们需要去nginx配置我们的用户名字nano /etc/nginx/conf.d/default.conf (根据自己的实际情况)
将local换成你要解析的域名保存退出
执行certbot --nginx 重新执行1,2步骤
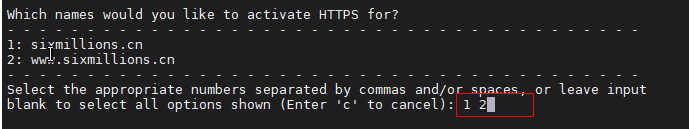
选择你要配置的域名
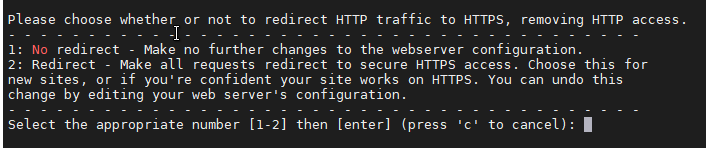
重定向
1是保留80
2是将80指向安装的https
根据个人需要选择(我选择了1)
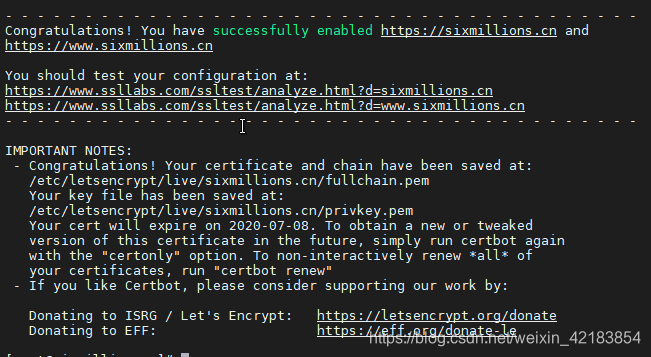
成功

可以去那个地址查看证书,接着
systemctl restart nginx接下来,我们修改 Nginx 的配置文件,配置 Nginx 反向代理,将访问 https://ttrss.tenkeyseven.com 的请求指向我们刚刚部署好的 Tiny Tiny RSS 服务,对服务器来说,也就是 127.0.0.1:181 这一地址。(如果你没有更改 Tiny Tiny RSS 的端口号的话。)
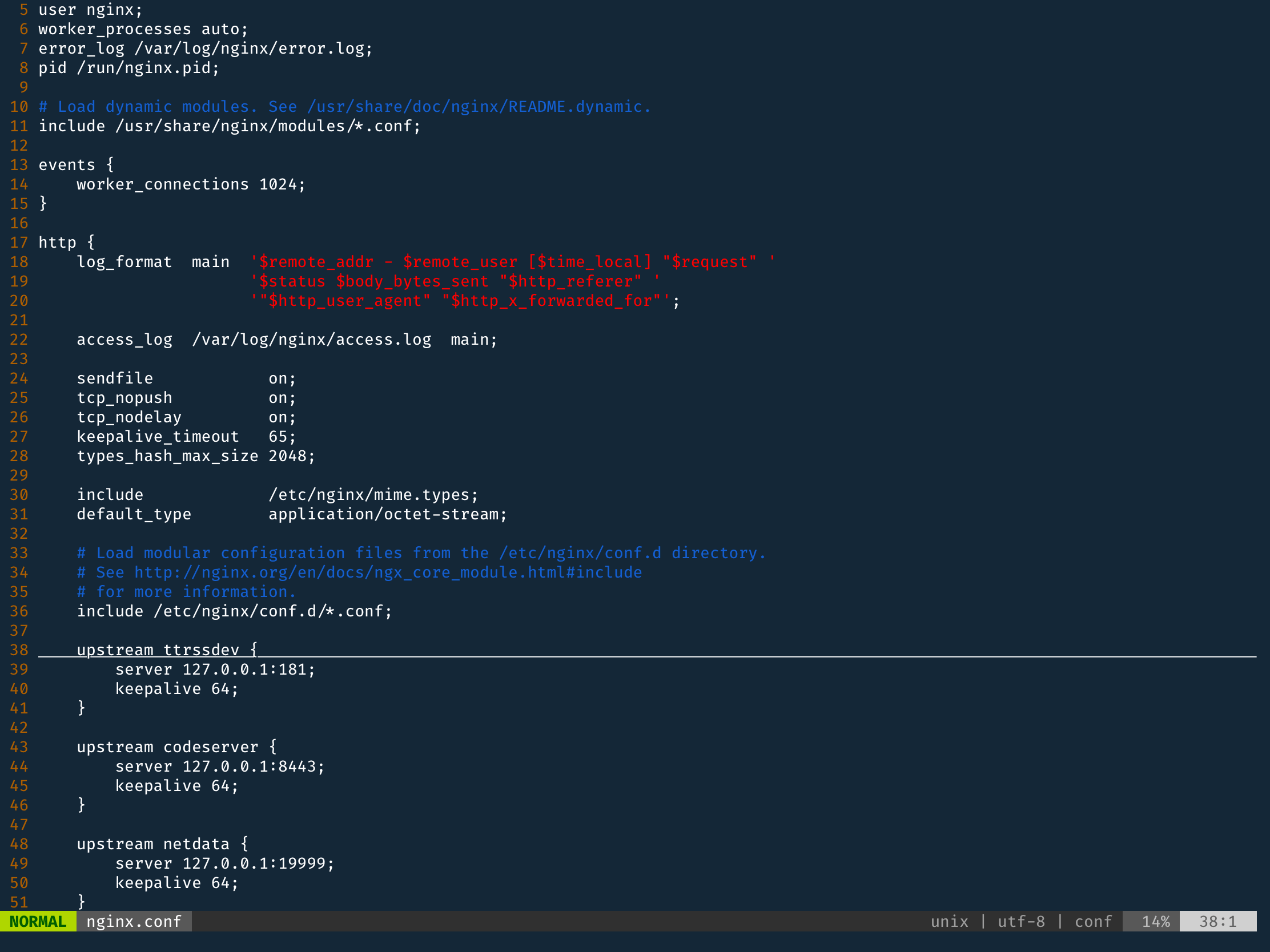
Nginx 的配置文件位于 /etc/nginx/nginx.conf,我们打开这一文件:
 Nginx 配置文件
Nginx 配置文件
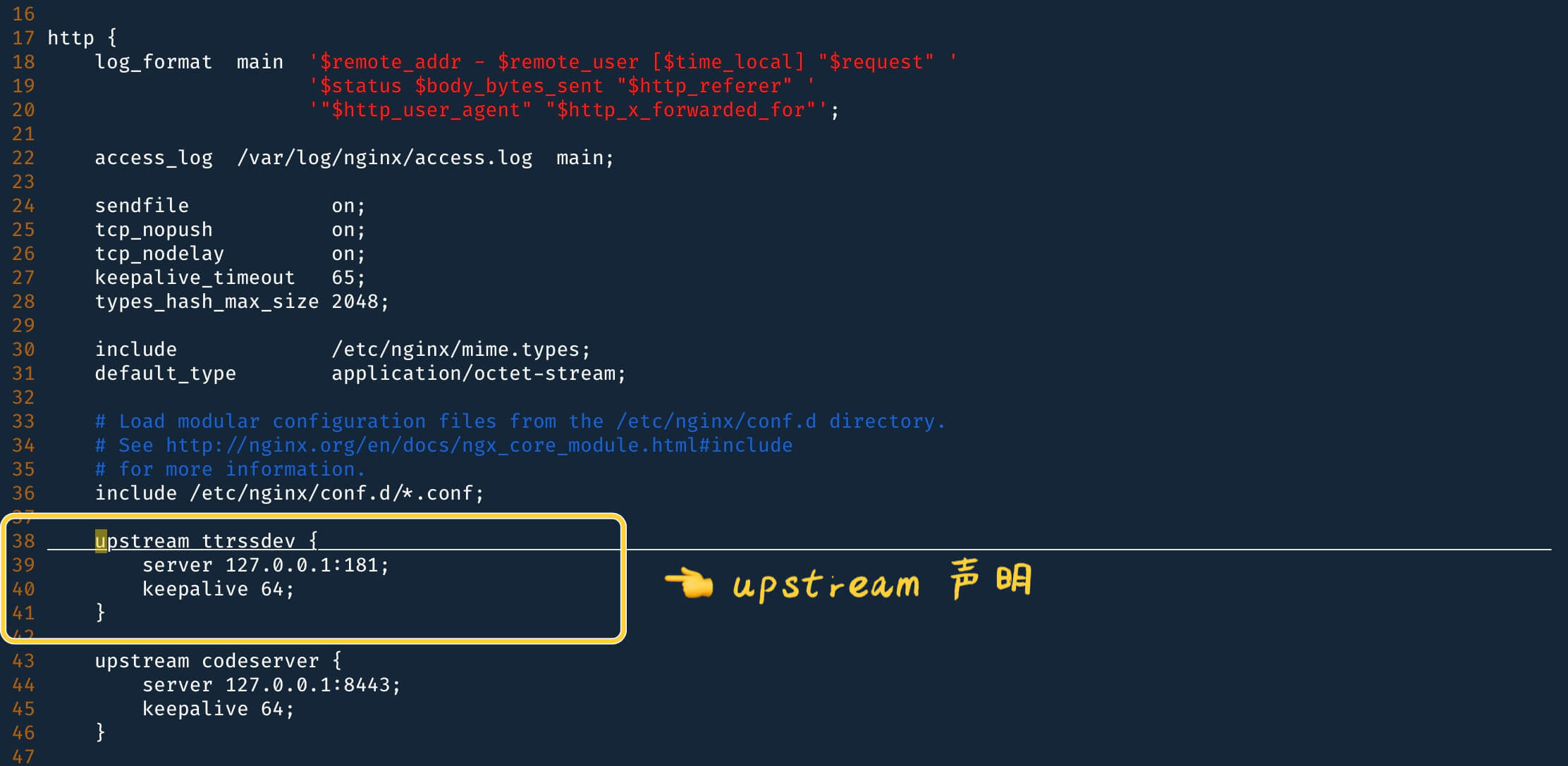
在
http项下,server项前定义upstream服务:ttrssdev不用换 ``` upstream ttrssdev { server 127.0.0.1:181; keepalive 64; } ``` 在刚刚
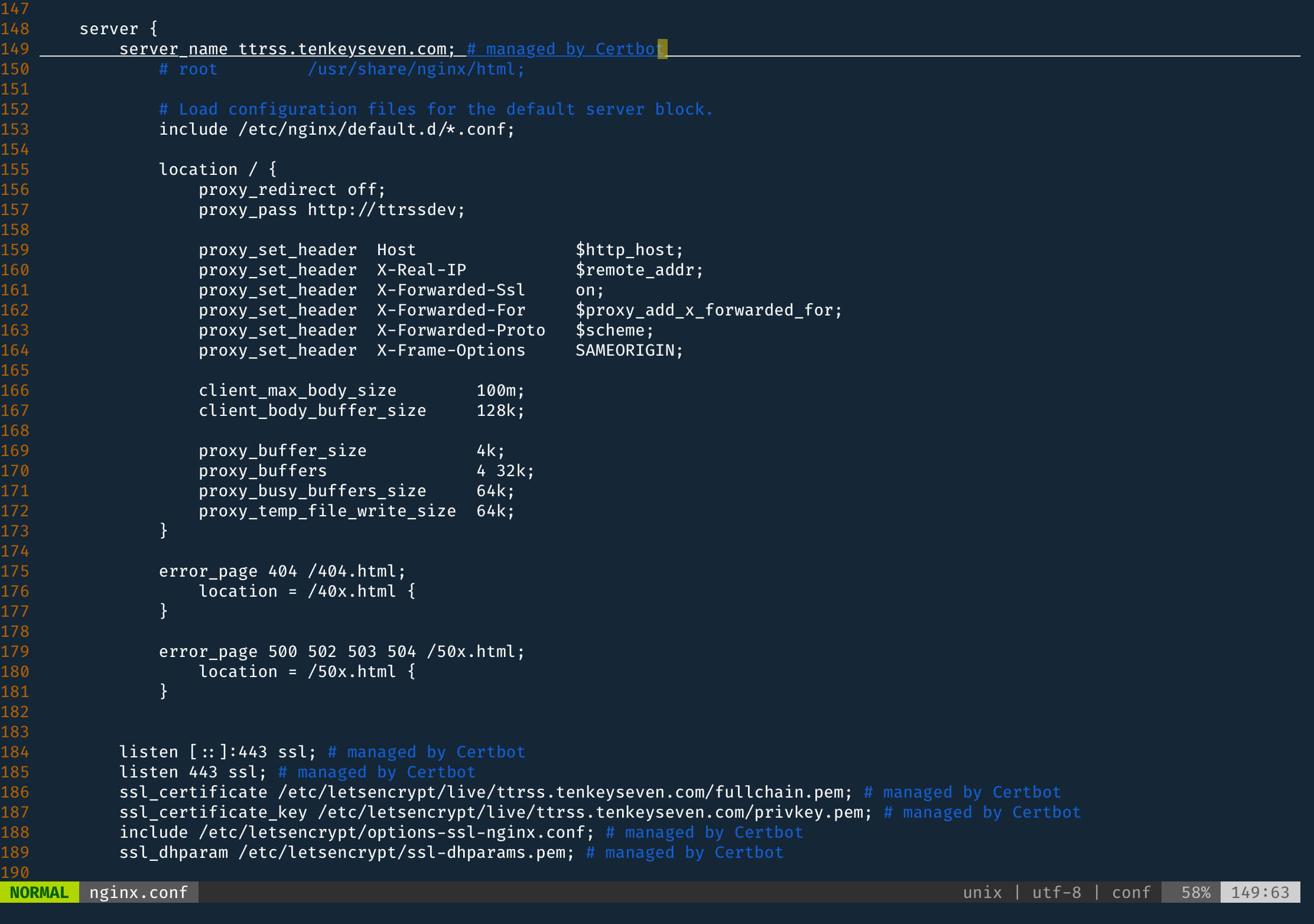
certbot为我们生成好的响应域名server项下,注释掉第一行定义root的内容,并将location /项修改为:``` location / { proxy_redirect off; proxy_pass http://ttrssdev; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-Ssl on; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Frame-Options SAMEORIGIN; client_max_body_size 100m; client_body_buffer_size 128k; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } ``` 
这样,先执行nginx -t验证nginx没有错误,然后再次执行 sudo systemctl restart nginx 重启 Nginx 服务,一切顺利的话,我们就可以通过我们刚刚签署 SSL 证书的域名访问我们部署好的 Tiny Tiny RSS 服务了
Tiny Tiny RSS 的默认管理员账户密码是 admin 和 password,请在第一时间进行修改。
4 修改docker-compose.yml
将docker-compose.yml中以下内容修改
SELF_URL_PATH=新https地址然后直接执行
docker-compose up -d4.1 查看 Docker 内所有容器的 IP,更换ttrss内插件IP地址
docker inspect --format='{{.Name}} - {{range .NetworkSettings.Networks}}{{.IPAddress}}{{end}}' $(docker ps -aq)4.2 后期修改地址
通过certbot —nginx新注册地址,然后修改docker-compose.yml,具体步骤参考上面流程
4.3 如何正确设置 Mercury 全文抓取和 OpenCC 繁简转换 API
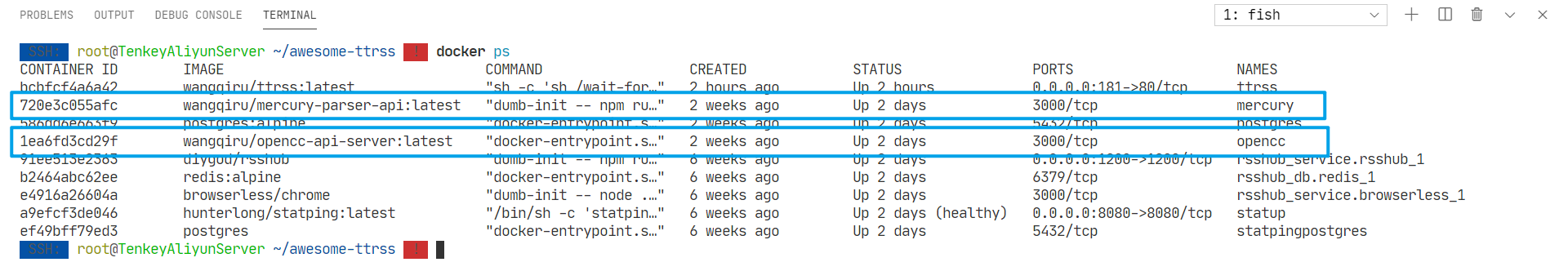
如果你使用了 Awesome TTRSS 中包含的 Mercury 全文抓取和 OpenCC 繁简转换 API,那么你应该在 docker ps 的输出中看到这两个服务的身影:
 docker ps 的输出
docker ps 的输出
如果你这两个服务的配置和原配置一致:
service.mercury:
image: wangqiru/mercury-parser-api:latest
container_name: mercury
expose:
- 3000
restart: always
service.opencc:
image: wangqiru/opencc-api-server:latest
container_name: opencc
environment:
NODE_ENV: production
expose:
- 3000
restart: always那么,你只需要在 Tiny Tiny RSS 的 Preferences 中开启这两个插件,并将 API 地址依次设置为如下即可。(Docker 会自动探索相应的服务 API 地址。)
| Mercury | OpenCC |
|---|---|
service.mercury:3000 | service.opencc:3000 |
 Mercury 全文抓取 Mercury 全文抓取 |  OpenCC 繁简转换 OpenCC 繁简转换 |
注意,你需要在每一个订阅源中明确指定使用 Mercury 或 OpenCC 服务(右键编辑),才可以真正保证服务的准确运行。
5 Tiny Tiny RSS更新之后非80 443端口无法使用解决方法
既然需要采用80或443端口,那么很容易的可以用nginx中的location作处理。
思路:
example.com ===> 正常范访问Tiny Tiny RSS后台
www.example.com ===> 访问RSSHub进行订阅
nano /etc/nginx/conf.d/default.conf
#配置正常访问Tiny Tiny RSS后台(在文件最后,访问80端口添加第二段server,第一段server不添加)
server {
listen 80;
server_name example.com;
return 301 https://example.com$request_uri;
}
#配置正常访问RssHub后台(反向代理)
server {
listen 80;
server_name www.example.com;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
#这里为RSSHub服务器端口
proxy_pass http://127.0.0.1:1200/;
proxy_redirect off;
}
}systemctl restart nginx
其他问题参考
https://blog.spencerwoo.com/2019/11/tiny-tiny-rss/
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!