建立目录
- 目录在hexo根目录(非theme目录)找到 source/fonts 文件(没有就创建一个)
- 在\themes\fluid\source\css下新建custom.css文件
- 在fluid主题对应的_config.yml找到custom_css:,添加/css/custom.css
寻找字体
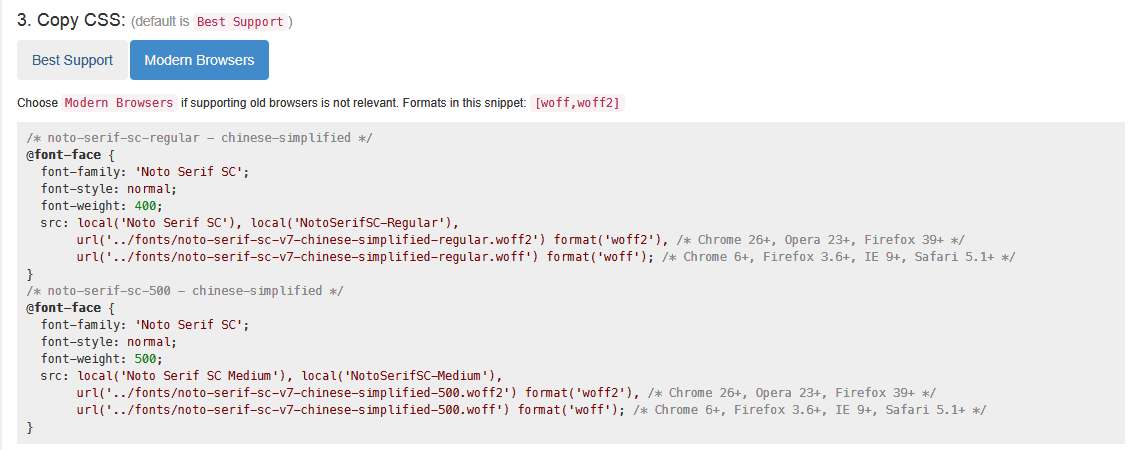
- 到下载字体的网站google-webfonts-helper,搜索思源宋体—Noto Serif SC
这里要注意,第一项中默认的字符集是latin,由于我寻找的中文字符集,所以需要将选项修改为chinese-simplified,再将原latin去掉
下载完之后将对应的woff文件放到相应的fonts文件夹中,再将网页自动生成的@font-face定义放到/css/custom.css中,就可以了。
查看效果
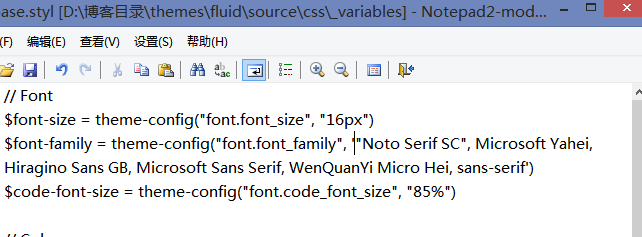
最后执行以下命令部署,查看网页效果,如果无效要删除多余的font-family字段,应当至少添加一个通用的字体族名(如 serif,具体见链接文章)。
hexo clean
hexo generate
hexo deploy以后添加自定义字体都可以采用这种方法
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!